By Kevin Moore on 29 Mar 2017
As we are all aware in the online and offline world, patience is becoming a thing of the past. Hands up anybody who can remember the old dial up internet we had to endure back in the late nineties and early noughties?
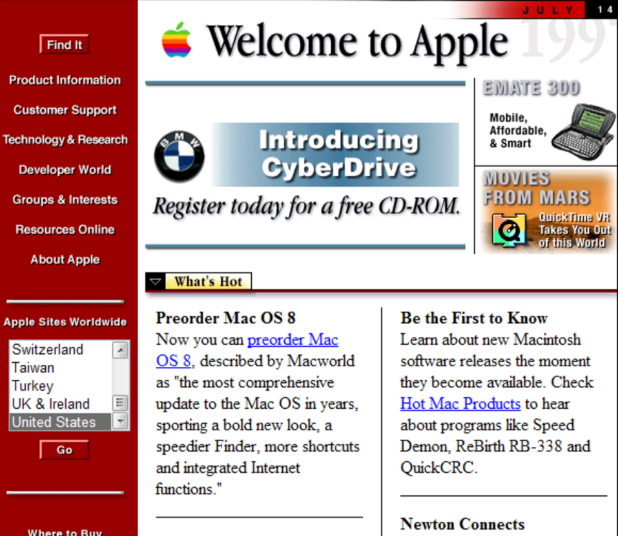
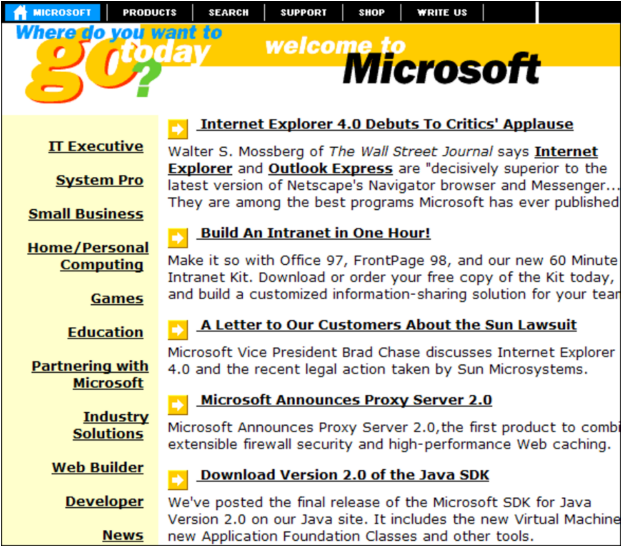
The sweet, sweet sound of the modem whirling up and gradually grinding through the gears so you could be lucky enough to browse through approximately a page or two of a very ugly website every couple of minutes. Here’s what one of the earlier websites looked like (sentimental value for our older readers and an insight into how far websites have come to our younger readers).

And there it is, Apple and Microsoft, a couple of the biggest online tech firms, in the early days of the internet! I really wanted to give you a snapshot because it allows the memories of switching on your clunky desktop, while almost shorting out the lights, to flood back. And all this was happening while you and everyone in the house huddled around the computer and read words – images just took an eternity, so websites generally avoided them.
Here you go!!
The reason I am diving back to the dawn of the century is because yet again we are on the cusp of a major online transformation, namely Accelerated Mobile Pages (AMP).
In a couple of years from now we will be reminiscing about how we had to wait 2.10 seconds for a website to load back in 2017. Believe me it is true, and today I am going to give you a whistle stop tour of the history and reasoning behind AMP, as well as some tips on how to get your website AMP’d and hummin’ on all cylinders!
When did the AMP Project begin?
Accelerated Mobile Pages were first launched in October 2015 as an Open Source project that was originally initiated by developers at Google, WordPress and Adobe. Three of the big hitters when it comes to the positively changing face of the web as we know it.
Some of the major technology partners that have also joined the AMP movement include Pinterest, Twitter and LinkedIn (Facebook already have their own version of it – Instant Articles). Some Instant Article stats that make this movement massively appealing to content publishers include:

AMP originates in the publishing field and the early adopters include the “Zeit” and “Frankfurter Allgemeine Zeitung” in Germany, the “Washington Post” and “Buzzfeed” in the USA, the “Guardian” in England, and “El Pais” in Spain.
It all stems from the insatiable appetite of internet users to get information at lightning fast speeds, hence the AMP logo:

Page speeds are influenced by the amount of content and code on a web page, so as you can imagine a page with lots of large images, content and code in the background will take longer to load than a simply designed webpage with minimal code, content and a compressed image on it.
What the AMP framework does is, it uses really clever asynchronous JavaScript directives that streamline the whole page whilst reducing the amount of code on each page. All the while without impacting on the usability and visual appeal of the page for the end user. This is achieved by innovative coding and caching the contents of the AMP page on a proxy server. Then when the visitor clicks to access the page, it is served from a Content Delivery Network (CDN) and it loads up like a flash.
What is great about AMP is that all servers can interpret the code and serve it to you at lightning fast speeds.
This has all been born from the hunger for more information along with an increasing lack of patience since the dawn of mobile internet. A recent study shows 39% of people will leave your site if the page doesn’t load quickly – and when I say quickly, I’m talking a matter of seconds.
AMP guru Paul Bakaus goes into some great detail about the seven core elements of AMP here!
The 3 Main Components of AMP
AMP HTML
AMP HTML is basically HTML code that has been extended with custom AMP properties to improve page loading speeds.
AMP JS
One of the primary optimisations of AMP JS is that it makes any code coming from external resources asynchronous, therefore nothing in the page can block anything from rendering.
AMP Cache
The Google AMP Cache is what is used to serve cached AMP HTML pages. It is a proxy-based CDN used for the delivery of all valid AMP documents. Simply fetching AMP HTML pages, caching them, and improving page performance automatically.
So now you know the background to AMP, how can you implement Accelerated Mobile Pages on your site and make it awesome? Here’s a couple of options:
AMP for WordPress Websites
Why are we starting with WordPress, well, 50-60% of the global CMS market is WordPress’ share – making it the most popular CMS of them all.
The New York Observer, New York Post, TED, USA Today, CNN, Fortune.com, TIME.com, National Post, Spotify, TechCrunch, CBS Local, NBC all use WordPress.
Check out this article on Forbes - How WordPress Ate The Internet in 2016... And The World in 2017 – that’s why!
Step 1: Research the AMP plugins available for WordPress. We recommend reading the reviews and assessing when each plugin was last updated. (Top Tip: If it hasn’t been updated for months steer clear).
(Wolfgang Digital do not endorse any plugins and should any issues occur on your website they are your own risk, please ensure to back up your website or get your developers to implement the plugin safely).
Step 2: Upload your chosen plugin.
Step 3: Activate your plugin.
Step 4: Ensure that you get a reputable developer to design the page so it looks similar to your existing website design.
Step 5: Add <link rel=”canonical” href=”https://www.example.com/url/to/full/document.html”> to the AMP page.
Step 6: Set up a Google Analytics property for the AMP version of your site. This is really important as /amp/ needs to be added to the end of each AMP url.
Create your own AMP pages using AMP Project
This option is for the tech savvy amongst us. It requires an understanding of coding and website backend implementation.
Step 1: Head over to the AMP Project website and click on the ‘Create an AMP Page’ option.
Step 2: Insert your chosen image.
Step 3: Modify Presentation and Layout.
Step 4: Preview and Validate. It is essential that you make sure that your AMP page is actually valid AMP using the Google Chrome Dev Console.
Step 5: Prepare your page for Discovery and Distribution. Whether you have a unique AMP page, or both a regular HTML page and an AMP page, a canonical tag is required to link to it. Either self referential if it is a unique AMP page, or ensure the AMP page canonicalises to the non-AMP version.
Step 6: Final Steps Before Publishing.
This is for developers, so it is either you or your developer who will complete the next phase, check out this resource: https://developers.google.com/web/tools/setup/
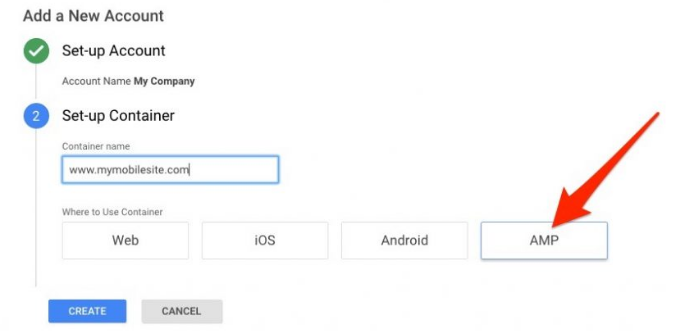
Set up AMP Analytics on your website Google Tag Manager
GTM has built-in AMP functionality, and setting it up is a piece of cake. This eliminates having to change any specific AMP Analytics on your new pages.

Options available in Google Tag Manager include: Google Analytics, Adwords, and DoubleClick and the rest you can find here.
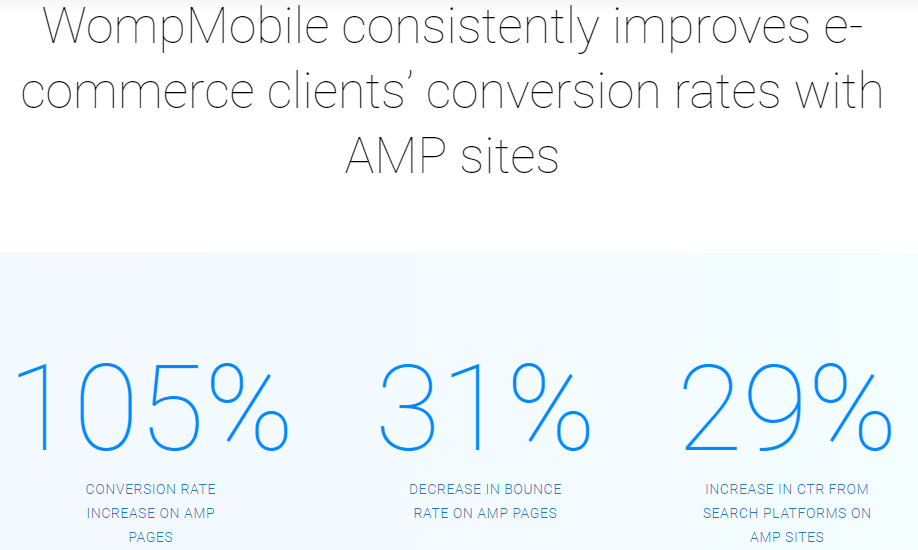
On a final note, one may ask, why should I AMP my pages, it’s only for content and publishers of news? Is it even a ranking signal? The answer we would give you is, at the moment it is not a ranking signal, but Mobile-friendliness, Page Speed and User Experience are indeed Ranking Signals! Head over to the AMP Project Case Study page and browse through some of the really interesting stats on e-commerce sites such as this:

Happy Amping!!